
Статья написана в рамках конкурса, который проводит форум webmasters.ru, и наверняка поможет начинающим вебмастерам, а также владельцам сайтов, далеким от SEO, обнаружить и устранить наиболее распространенные ошибки на продвигаемых сайтах.
Начать стоит с банального совета: для обнаружения подавляющего большинства ошибок, а также поиска путей их исправления настоятельно рекомендую добавить сайт в Google и Яндекс Вебмастер (никто не запрещает оформить регистрацию и там, и там). Времени этот шаг занимает минимум, зато пользы в будущем для вас – вагон и маленькая коробочка!
Итак, начнем по порядку.
1. Дублирующийся контент (или же попросту повторяющееся содержание) сайта
Описание проблемы: Дублирующийся контент — это блоки текста или целые страницы, которые повторяют содержимое основных и наиболее интересных для продвижения страниц сайта. Почему это плохо? Дело в том, что все поисковые системы стремятся индексировать только уникальную информацию – в повторении, матери учения, никто в данном случае не заинтересован. И как раз индексирование дублирующегося контента приводит к излишнему расходу ресурсов поисковых систем. Нам-то с вами до их проблем, казалось бы, дела нет. Но чтобы избежать этой проблемы поисковики стараются максимально исключить дублирующуюся информацию из выдачи – хотя бы в пределах дублирующейся информации на одном и том же сайте. И потому очень часто возникает ситуация, когда из-за копий одних и тех же страниц из поисковой выдачи пропадают продвигаемые вами страницы, а появляются неполноценные дубли, неспособные занять высокие места в топе в принципе. Практически весь труд идет насмарку!
Что делать? Найти, в чем причина появления дублей, и устранить ее!
Основные причины появления дублирующегося контента:
1.1. Нет разницы между наличием и отсутствием слеша в адресе страницы
Описание проблемы: Так исторически сложилось, что URL (англ. URL — Uniform Resource Locator) страницы сайта может заканчиваться как знаком слеша («косой»), так и ничем, обходясь без этого символа. Разницы в этом с пользовательской точки зрения нет никакой, однако поисковые системы – не пользователи. Потому два одинаковых, казалось бы, урла, которые отличаются только наличием слеша в самом конце, будут восприниматься как два урла двух, подчеркиваю, разных страниц!
Пример:
[note]http://site.ru/page/
http://site.ru/page[/note]
Как исправить: всего лишь настройте перенаправление (редирект 301-го типа) со страниц со слешом на страницы без слеша. Или наоборот – как вам больше нравится!
Сделать это можно с минимальными навыками правки кода. Так, перенаправление страниц можно настроить в файле .htaccess. При этом в Apache должен быть подключен модуль mod_rewrite (файл httpd.conf). И, разумеется, не забывайте сделать резервную копию файла .htaccess перед его изменением – испортить действующий файл не так уж сложно, не стоит это проверять на себе!
В итоге два вида перенаправления в правках выглядят следующим образом:
— Перенаправление на страницы без слеша:
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
— Перенаправление на страницы со слешом:
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*[^/])$ $1/ [L,R=301]
1.2. Не настроен основной домен
Описание проблемы: Как и в случае с описанным только что наличием слеша, для поисковых систем сайты вида http://site.ru/ и http://www.site.ru/ являются разными. Поэтому, чтобы не создавать дублей страниц, необходимо настроить основной, канонический домен. Иначе говоря, нужно указать поисковым системам, по какому адресу будет доступен ваш сайт: http://site.ru/ или http://www.site.ru/, чтобы они, поисковые системы, не путались.
Как выбрать основной домен?
- если сайт еще новый и не проиндексирован поисковыми системами, я бы порекомендовал выбрать основным http://site.ru/. Подобный вид URL более лаконичен, да и в поисковой выдаче все равно сайты показываются без www;
- если сайт уже проиндексирован, то необходимо для начала понять, в каком виде адрес сайта известен поисковым системам. Для этого можно задать в поисковых системах следующий запрос: site:site.ru (чтобы не было путаницы: в первом месте в приведенном запросе остается site, во втором – название вашего сайта).
Если поисковые системы проиндексировали site.ru, тогда выбираем его основным. Если наоборот, то также делаем наоборот – и канонизируем www.site.ru. Правда, порой бывает, что Google и Яндекс индексирует «разные» сайты. То есть Google проиндексировал сайт как site.ru, а Яндекс – уже как www.site.ru. В таком случае лучше выбрать основным домен, который проиндексировал Яндекс. Никакого подхалимажа к крупнейшему российскому поисковику здесь нет! Просто Google намного быстрее Яндекса сможет переиндексировать «новый» для себя домен, когда вы его сделаете основным…
Как настроить основной домен:
1) Настройте все тот же спасительный 301 редирект (перенаправление) на сайт в пользу урлов с www или без него. Такой редирект опять же можно отрегулировать в файле .htaccess одним из приведенных способов правки:
Перенаправление с www на без:
RewriteCond %{HTTP_HOST} ^www\.site\.ru$ [NC]
RewriteRule ^(.*)$ http://site.ru/$1 [L,R=301]
Перенаправление без www на страницу с www:
RewriteCond %{HTTP_HOST} ^site\.ru$ [NC]
RewriteRule ^(.*)$ http://www.site.ru/$1 [R=301,L]
2) Укажите основной домен в сервисах Вебмастер от Google и Яндекс.

Google Вебмастер

Яндекс Вебмастер
3) Пропишите в директиве Host, указываемой в файле robots.txt, основной домен:
[note]…
Host: site.ru[/note]
Кстати, обратите внимание, что эту директиву Host на данный момент читает и понимает только поисковый робот Яндекса!
1.3. Страницы печати
Описание проблемы: Издавна повелось, что на очень многих сайтах используются версии страниц для печати: это удобно и функционально. Однако проблема в том, что такие страницы создают дублированный контент и могут мешать продвижению основных разделов – текст же там точно такой, как и на основной странице! Как вычислить «печатные» страницы? Нет ничего сложного: обычно в адресе страниц для печати содержится параметр виде ?print.
Пример:
[note]http://site.ru/page.html – основная страница
http://site.ru/page.html?print – страница для печати[/note]
Как исправить: страницы для печати лучше всего полностью закройте от индексации в файле robots.txt:
[note]…
Disallow: *print[/note]
Кстати, чтобы случайно не закрыть продвигаемые страницы от индексации, неплохо после проверить правильность директив файла robots.txt в сервисах Вебмастера Google и Яндекс:
1.4. Страницы сортировки
Описание проблемы: Многие сайты, особенно это касается интернет-магазинов, имеют функцию сортировки продукции. И, как это часто бывает, удобство для пользователя оборачивается головной болью для продвижения: страницы сортировки также дублируют контент основных разделов и отвлекают на себя внимание поисковиков. Выглядеть такие страницы могут следующим образом:

Ссылки на страницы с сортировкой
Помимо этого многие интернет-магазины на страницах самих карточек товаров имеют еще и кнопки «Заказать» или «Сравнить». При этом ссылки на этих кнопки также могут дублировать – теперь уже страницы с товаром!

Ссылки на страницы заказа и сравнения
Примеры:
[note]http://site.ru/catalog/page/ – основная страница
http://site.ru/catalog/page/?filter – страница сортировки товаров той же категории
http://site.ru/item/8244/ – основная страница товара
http://site.ru/item/8244/&purchase_sale=8244 – страница заказа этого же товара
http://site.ru/item/8244/&compare=8244 – страница сравнения того же самого товара с другими товарами[/note]
Как исправить: все-все страницы подобных видов (сортировку, сравнение товаров и другие подобные, чисто служебные страницы) крайне настоятельно рекомендуется закрывать от индексации – во всем том же файле robots.txt:
[note]…
Disallow: *filter
Disallow: *&compare
Disallow: *&purchase[/note]
И опять не забуду повторить: правильнее всего проверить правильность директив в файле robots.txt можно способом, который описан в пункте 1.3.
1.5. Дубли главной страницы
Описание проблемы: К сожаленью, очень многие системы управления сайтом (CMS — англ. Content Management System) могут создавать так называемые индексные страницы, которые попросту дублируют главную, не принося ничего нового.
Пример:
[note]http://www.site.ru/ — главная страница
Индексные страницы:
http://www.site.ru/index.php
http://www.site.ru/default.aps
http://www.site.ru/home.html[/note]
Как исправить: Надо в который уже раз настроить в файле .htaccess все тот же классический 301-й редирект с дублирующих страниц на главную:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/
RewriteRule ^index\.php$ http://site.ru/ [R=301,L]
Другой способ перенаправления – вставьте на страницу index.php следующий код:
if($_SERVER['REQUEST_URI'] == "/index.php") {
header("Location: /",TRUE,301);
exit();
}
1.6. Неправильный ответ сервера
Описание проблемы: Иногда серверы, на которых размещаются сайты, некорректно отдают HTTP-заголовок. Самый простой пример такой ситуации: когда несуществующая страница на сайте может отдавать код 200, то есть код рабочей и полноценной страницы. В итоге такие «пустые» страницы могут являться дублем и мешать продвижению основных разделов.
Чтобы понять, какой ответ дает та или иная страница сайта, можно воспользоваться помощью сервиса Bertal.ru. Или же обратиться к Яндекс.Вебмастер в разделе «Проверка ответа сервера»
Как исправить: в самую первую очередь необходимо настроить сервер так, чтобы несуществующие страницы отдавали код 404, код ошибки или несуществующей страницы. К сожаленью, описание настройки серверов в силу объема и темы выходит за рамки данной статьи, потому рекомендую ознакомиться с материалами статьи «Сервер Apache — Настройка».
1.7. Идентификаторы в адресах страниц
Описание проблемы: Бывает, что страницы сайта содержат разные идентификаторы сессий, так называемые UTM-метки, которые позволяют отслеживать источники переходов на страницы и многие другие параметры. Функция полезная при регулярной веб-аналитике, но страницы, к сожаленью, будут иметь разные адреса, хотя содержимое у них будет полностью одинаковым.
Примеры:
[note]http://site.ru/page.html — основная страница
http://site.ru/page.html?utm_source=Yandex-Direct&utm_medium=CPC&utm_campaign
http://site.ru/page.html?utm_source=twitterfeed&utm_medium=twitter&utm_campaign[/note]
Как исправить: используйте в файле robots.txt уже известную вам директиву Disallow, которая позволит с легкость закрыть страницы от индексации, содержащие UTM-метки или другие параметры:
[note]…
Disallow: /*utm_source[/note]
Кстати, в некоторых случаях, чтобы указать поисковым роботам страницы с динамическим содержанием, можно использовать более редкую директиву Clean-param. Когда стоит применять ее? Узнайте об этом во всех подробностях на странице: «Директива Clean-param — Яндекс.Помощь».
Также ко всему прочему можно еще и в сервисе Google Вебмастер указать, как следует обрабатывать те или иные параметры в адресе страницы:
На этом, пожалуй, можно с дублированием контента в пределах одного сайта и закончить.
2. Тексты
Описание проблемы: Наиболее распространенных ошибок на сайтах клиентов в плане контентной составляющей не так уж и много на самом деле. Но все они достаточно серьезны и заметно мешают хоть каким-то успехам в продвижении. Среди подобных проблем главные:
- тексты, скопированные из других источников;
- наличие орфографических ошибок в тексте;
- скрытый текст.
Страницы с «плагиатным», а проще говоря ворованным текстом и/или со множеством ошибок в наши дни имеют минимальные шансы хорошо ранжироваться по нужным вам запросам!
Как исправить: Проверьте текст на уникальность без каких-либо проблем с помощью одного из следующих онлайн-инструментов:
copyscape.com
text.ru
miratools.ru
textbroker.ru
Если проверка показала, что текст имеет низкую уникальность или вообще является полной копией уже известного текста, то совет тут только один – и он максимально простой: неуникальный текст необходимо заменить! Поверьте, сейчас не проблема найти копирайтера, который хорошо разбирается в нужной именно вам тематике. Для этих целей можно поискать исполнителя на профильных форумах или же воспользоваться широко известными биржами статей типа:
Кстати, обратите внимание, что в сервисе Яндекс.Вебмастер есть необычная возможность защитить свое творчество и заявить об оригинальном тексте, впервые появившемся именно на вашем сайте. Есть, правда, тонкость: эта функция доступна для сайтов с ТИЦ не менее 10. По сути отсекаются только самые-самые молодые ресурсы, не имеющие в сети никакого авторитета. С чего ж им доверять-то!
С проверкой орфографии все еще на порядок проще. В той или иной степени удачности это можно сделать в текстовом редакторе Word, на странице «Проверка орфографии» или же при найме корректора, как это сделал я, когда работал над данной статьей…
Особо обращаю внимание на такую, как многим кажется, мелочь – оформление страницы, ему необходимо уделить серьезное внимание! Зачем? Поисковые системы, как и реальные пользователи, ценят это не меньше хорошего, связного текста: читать удобнее и приятнее, все самое главное выделено и структурировано. Отсюда улучшаются поведенческие факторы (время на сайте, глубина просмотра), так ценимые поисковиками при ранжировании, а сами пользователи при этом с гораздо большей вероятностью будут осуществлять целевые для вас действия на сайте: совершать покупки, оформлять регистрации, заказывать те или иные услуги.
Понятное дело, что вопрос оформления текста – крайне масштабный, ему легко посвятить целую книгу. Но несколько ключевых рекомендаций по оформлению и структурированию страниц в сжатой форме сделать можно:
- основной смысл должен быть доступен на первом экране;
- не используйте скрытый текст;
- используйте заголовки;
- разбивайте текст на абзацы;
- пользуйтесь маркированным списком;
- добавляйте картинки и видео.
Благодаря всему этому ваш сайт сможет похвастать полезной и приятной для чтения информацией! Поверьте, это оценят все: и пользователи, и поисковики, и даже конкуренты…
3. Страницы 404
Описание проблемы: Сейчас придется снова говорить банальные, но, как показывает практика, неизвестные многим вебмастерам и программистам вещи. Когда робот натыкается на несуществующую страницу, ему отдается код 404, ошибка. Соответственно и когда пользователь попадает на несуществующую страницу сайта, то ему необходимо сообщить об этом! Сделать это несложно, для этого случая должна быть подготовленная специальная «страница 404». Многие вебмастера, даже зная об этом правиле, пренебрегают этим решением и используют стандартные и по сути ничего не значащие ответы сервера типа:
[note]Not Found
The requested URL /no-page was not found on this server.[/note]
Вполне логично предположить, что подавляющее большинство пользователей, крайне далеких от слов из серии «server», увидев такое сообщение, просто закроют страницу – и отправятся на поиски другого, более человечного сайта. Потому чтобы не терять посетителей, необходимо должным образом оформить такую единую для всех ошибочных обращений страницу 404.
Как исправить: Создайте страницу 404, на которую будет попадать пользователь, если введет неправильный адрес или если перейдет по ссылке на уже исчезнувшую страницу.
Основные рекомендации по оформлению страницы 404 предельно просты:
- сервер должен отдавать код 404 (см. пункт 1.6. Неправильный ответ сервера);
- страница должна быть сделана в том же стиле, что и другие страницы сайта;
- пользователю необходимо четко, понятно и достаточно крупным шрифтом сообщить о том, что такая страница не существует;
- чтобы пользователь не ушел с сайта, на странице можно использовать ссылку на главные раздел или страницу, форму поиска по сайту, карту сайта, ссылку на популярные статьи или что-то в этом духе.

Страница 404
4. Динамические адреса страниц. Создание правильных URL
Описание проблемы: Многие CMS генерируют так называемые динамические адреса страниц, которые содержат самые разнообразные параметры.
Пример:
[note]http://site.ru/index.php?option=com_content&view=article&id=58&Itemid=76[/note]
Наверняка вы согласитесь, что в этом случае URL страницы имеет громоздкий и совершенно неинформативный для человека вид – любопытно, что располагается по такому адресу?
Бывает проблема другого характера. Например, CMS генерируют не динамические, а статические адреса страниц, но в URL содержатся простые идентификаторы, состоящие из множества цифр, занесенных в базы данных сайта:
Пример:
[note]http://site.ru/doc/319/378/[/note]
Проблема для пользователя идентичная: по такому адресу невозможно догадаться о содержимом страницы.
Как исправить: Структура адресов страниц должна иметь четкий и понятный вид. Крайне желательно, чтобы URL давал представление о содержание страницы пользователям и поисковым системам. Тогда и те, и другие с гораздо большей радостью будут обращаться к таким адресам!
Основные рекомендации по составлению правильных адресов страниц таковы:
- адрес страницы должен нести смысловую нагрузку;
- в адресе страницы должны быть ключевые слова (поисковые системы учитывают этот фактор при ранжировании, но не перестарайтесь, знайте меру!);
- оптимальная длина URL составляет 3-5 слов (потому стоит избегать урлов типа site.ru/holodilniki/siemens/kupit-holodilniki-siemens-v-moskve-nedorogo);
- для разделения слов в URL предпочтительно использовать дефисы, а не нижние подчеркивания, как многим бы хотелось.
Можете запомнить, что такие адреса страниц называют на Западе SEF (англ. Search Engine Friendly), а у нас – ЧПУ (от «человекопонятные урл»).
Обратите внимание, что использование русских букв в урле (как в домене, так и в конечной странице) не дает заметных преимуществ в продвижении и ранжировании сайта! Да, бывают исключения, но обычного транскрибирования адресов латинскими литерами русских слов вполне хватает – все поисковые механизмы давно научились их адекватно расшифровывать. Последнее верно и для перевода названий страниц (например, страница, посвященная автомобилям, несет в URL не /avtomobili/, а /cars/), но по возможности такого варианта все же лучше избегать.
Как должны выглядеть адреса страниц:
Страница сайта про лестницы на металлическом каркасе:
[note]Плохо – http://site.ru/index.php?option=com_content&view=article&id=58
Хорошо – http://site.ru/lestnitcy/lestnicy-na-metallokarkase[/note]
Страница сайта про оформление аквариумов:
[note]Плохо – http://site.ru/doc/319/378/
Хорошо – http://site.ru/uslugi/oformlenie-akvariuma[/note]
Запомните, что крайне желательно создавать такие адреса еще на этапе разработки сайта! Хотя бы потому, что если сайт уже проиндексирован, то при замене динамических адресов на ЧПУ необходимо делать 301-й редирект на новые страницы для всех-всех переименованных страниц. Для каждой CMS есть свои решения, которые можно без проблем найти в интернете, однако это в любом случае лишние работы, которые наверняка приведут к ошибкам и глюкам сайта, которые потребуют своих исправлений…
5. Дубли Title и description
Описание проблемы: Текст в теге title используется в качестве заголовка страницы в результатах поиска. Поэтому важно формировать уникальный и информативный заголовок в этом теге, который бы и пользователю облегчил ориентирование в выдаче, привлекая его внимание, и для поискового робота был своеобразным маячком-подсказкой, рассказывающей, что называется, в двух словах, чему посвящена та или иная страница.
Еще один немаловажный метатег – description. В нем уже не в двух словах, но, условно говоря, в двух предложениях рассказывается о содержании страницы. При определенном стечении обстоятельств этот тег может использоваться в качестве описания сайта в результатах поисковой выдачи, которое идет сразу после тайтла, заголовка (особенно часто это прослеживается в Google). Потому уникальный и информативный дескрипшн также поможет привлечь внимание всех участников процесса: поискового робота и пользователей.
Проблема же тут в том, что часто вебмастера оставляют эти элементы пустыми, делают одинаковыми для всех-всех страниц или заполняют неинформативным текстом, который не несет особой смысловой нагрузки. Все эти ошибки наверняка будут замечены поисковиками – с последующим понижением в ранжировании…
Как исправить: Прежде всего страницы с такими тегами нужно найти – для этого пригодится сервис Google Вебмастер, который позволяет обнаружить страницы с повторяющимися метатегами.
А далее при заполнении title и description следует воспользоваться следующими несложными рекомендациями:
- длина тега title не должна превышать 50-80 символов, для метатега description предел обычно составляет 180 символов;
- содержание тегов должно полностью соответствовать странице и быть логичным и завершенным;
- используйте самые важные ключевые слова ближе к началу тега;
- но при этом не используйте в тегах простой набор ключевых слов: делайте текст таким, чтобы пользователь захотел перейти именно на ваш сайт!
Пример: страница сайта http://video.wikimart.ru/ по запросу «купить наушники» в Google.ru

Купить Наушники : низкие цены, большой каталог !
Согласитесь, и тайтл, и дескрипшн в приведенном примере вполне кликабельны: по ним ясно, что вы найдете на этой странице, по ним ясно, зачем вообще нужно туда переходить.
6. Карта сайта в HTML и XML формате
Описание проблемы: Если на сайте часто обновляется информация и содержится много страниц, необходимо создать карту сайта. Сделать ее можно как в HTML- (это для пользователей), так и в XML-формате (это для поисковых роботов). Соответственно и требования к ним немного разные.
Так, карта сайта в HTML-формате должна содержать ссылки на основные разделы и подразделы сайта, чтобы реальный человек с легкостью совершал навигацию по сайту при затруднении работы с основными меню. Проблем в создании такой карты нет, для создания привлекательной карты воспользуйтесь, например, следующим решением — SlickMap CSS.
Карта сайта в XML-формате – это специальный файл, который содержит различную информацию о страницах сайта (частота обновления информации на страницах, приоритет индексации страницы и так далее). Такая карта сайта помогает поисковым роботам быстрее индексировать новые страницы, выделять среди них главные, удалять из своей базы устаревшие или ненужные вам страницы. При этом формат XML достаточно многообразен, а потому более подробную информацию о нем рекомендую изучить на странице sitemaps.org. Там много полезного!
Как создать: Карту сайта в XML-формате сегодня можно сгенерировать при помощи множества сервисов. Вот лишь несколько из них, которыми я периодически пользуюсь:
xml-sitemaps.com
web-site-map.com
mysitemapgenerator.com
code.google.com
Вполне логично, что после удачного создания карты сайта в XML-формате следует сообщить поисковым роботам о ее наличии каким-то образом. Для этого нужно сделать следующее:
— добавьте в файл robots.txt директиву Sitemap и путь, по которому расположена карта сайта:
[note]…
Sitemap: http://site.ru/sitemap.xml[/note]
— добавьте ссылку на карту сайта в сервисы Google и Яндекс Вебмастер:
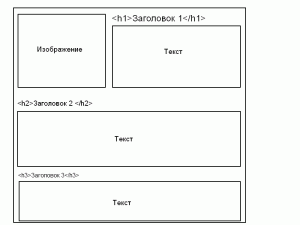
8. Заголовки в тексте
Описание проблемы: Вы наверняка знаете и понимаете, что заголовки в тексте помогают пользователям сориентироваться на странице – но ценятся они и поисковыми роботами, которые с их помощью разбираются со структурой документа. Потому для выделения таких заголовков, а также подзаголовков используется специальный тег h, с цифрой после буквы h, определяющей значимость заголовка (1 – самый высокий приоритет, 2 – чуть ниже, 3 – еще ниже и т.д.). Такой тег является ключевым при определении назначения страницы и потому должны содержать наиболее важные для вашей страницы ключевые слова. Правда, на многих сайтах заголовки используются не по назначению. Они отсутствуют, в них содержится не нужная информация или же они перенасыщены ключевыми словами (всегда знайте меру!).
Пример заголовков одного сайта на Joomla CMS:
Font Size
Screen
Profile
Layout
Menu Style
Direction
Как исправить: При составлении заголовков придерживайтесь следующих принципов:
- выдерживайте четкую иерархию – h1, h2, h3 и т.д. В теге h1 используйте самый важный заголовок. Потому логично, что использовать сначала h3, а потом заголовок h1 будет лишенным смысла;
- не используйте много заголовков одного типа. На некоторых сайтах по нескольку раз используют заголовки h1 на одной и той же странице, что противоречит самому смыслу тега h1;
- не злоупотребляйте ключевыми словами, делайте заголовок приятным для чтения – помните, что в самую первую очередь заголовки нужны для людей, что, как бы парадоксально ни звучало, оценят и поисковые роботы!
Пример правильной структуры составления заголовков:
Заключение
Поверьте, в этой статье я описал только самые частые и самые грубые ошибки на сайтах клиентов, которые заказывали у меня услуги продвижения. И решив их, можно добиться серьезных улучшений в продвижении.
Однако это далеко не полный перечень потенциальных проблем, тем или иным образом мешающих вашему продвижению в топ-10, топ-5, топ-3 и топ-1. Потому если хотите провести более тщательный аудит самостоятельно, рекомендую воспользоваться удобнейшим сервисом SeoCheckList.ru. Здесь более подробно расписанные все-все этапы аудита с небольшими пояснениями – удобно, функционально и, как говорят в Яндексе, для людей. Все, как у хорошего сайта!
Организаторы конкурса:
eTXT.ru — биржа копирайтинга
seo форум веб мастеров
Партнерская сеть








Хорошая статья. В мое время она бы стала просто спасательным кругом от множества ошибок.)
Хорошая статья, можно продавать в качестве мануала всем начинающим SEOшникам и владельцам сайтов, которые продвигаются самостоятельно)
Статью прочитала с интересом.
Правда, всякие тонкости сайтостроения мне пока не понятны. Боюсь, и не скоро будут понятны:)
А потому хотела узнать: если сайт сделан на DLE, можно ли быть уверенным, что разработчики этой CMS все, что касается адресов страниц, ответов сервера и пр., предусмотрели за меня? А я должна беспокоиться лишь о текстах?
Спасибо, что поделились информацией! Очень полезно
Очень понравилось. Хорошо и четко написано. Однозначно в закладки!